日本語とロシア語を混在させたときの表示が分からない
昨日サイトを更新しました。ロシアの建築ということで、ネットで調べる際に日本語情報が見つからないものもあったので,ロシア語表記を掲載すれば,検索の時にも画像が確認しやすいと思って(自分が読めもしないのに)書いてみたわけなんです。
何も考えずに普通に書いた結果はこうでした。(見やすいように,実際のサイトの文字サイズより拡大しています。)
(Safari)
なんか、ロシア語,大きくないですか?全角みたい。
そこでちょっと確かめたら,htmlでは言語指定をきちんとするべき、という話しを見かけて,「一部分の指定も可能」というのを見つけたのです。
今までページを作る時に最初に言語指定はしていたのですが、それはページ全体についてです。
< html lang="ja" >
というものです。
部分的な指定なので,
< span lang="ru" > 〜 < /span >
としてあげればいいようです。
で、その結果。
(Safari)
おお〜小さくなった。パチパチパチ。
でもちょっと小さすぎてバランス悪い気がするなあ、まあ仕方ないか。
で、ここで解決したと思っていたんです。
ところがその後で,ブラウザを変えてGoogle Chrome で表示をしてみたら、
まだ大きいままじゃありませんか。
なぜ?
(ここまでがツイッターに書いた部分)
さて、何がどうなっているんでしょう?
Safari とChrome では使用フォントが異なるので,そのせいかなあと、見当をつけてみます。
で、Chrome の標準フォントを「ヒラギノ明朝ProN」に替えてみます。
あれ?予想と違う。大きいままだ。
Safariって標準フォントヒラギノ明朝じゃないのかなあ?
と思って検索したら,「Safaiが標準で明朝を表示する問題」というようなことを書いている人がけっこういて、個人的にはそっちがショックでした。「問題」だったんですか、明朝は。
問題といいながら,何という明朝のフォントなのか書いてくれないので,そちらはあきらめて、Google Chrome の標準フォントをあれこれ変えてみました。
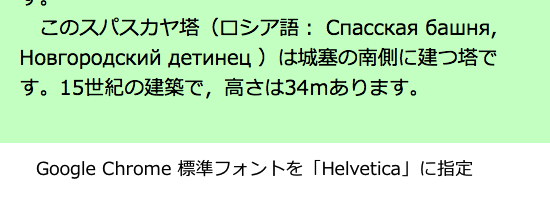
日本語フォントじゃないものを指定したらいいんじゃないかと思い,有名フォントの「Helvetica」いってみます。
あら、小さく表示されるじゃないですか。これ、日本語との大きさのバランスも良くないですか?
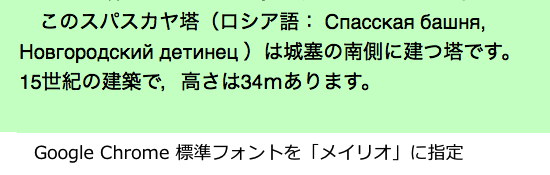
次「メイリオ」
全角で表示されるかと思ったら予想外。メイリオもロシア語が小さく表示されました。でもちょっと日本語に対してロシア語が小さく見えるなあ。そこが惜しい。
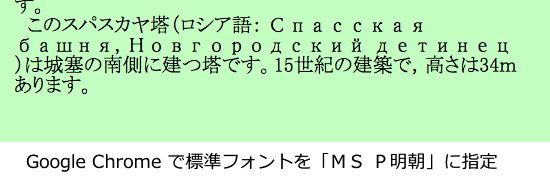
次、私の苦手な「MS P明朝」
うわ。読みにくい。なぜ行間をこんなに詰めてしまうんでしょう。
というわけで、あくまでも現時点の結論ですが、「言語指定しても,使うブラウザやフォントによって表示は異なる」という結果になってしまいました。
であれば、こちらでいろいろ苦心しても,見る人・環境によって表示が変わってしまうんだから悩んでも仕方ない…ということでしょうか?
(今回のはきちんと調べたのではなく,単にいろいろ試してみた結果なので、不十分なところがあると思います。もしかしたら、述べるべき他の理由や、また誤解などもあるかもしれません。)
でも、htmlの表記としては「コンテンツの語句や節がどの言語であるかを分かるようにしておかなければいけない」ということらしいので、そこは今後は意識していきます。
さて、別の悩みも出てきました。
今回ロシアの建築ではロシア語表記を載せてみましたが,じゃあ他の国はそのままでいいのかい?ってことですよ。掲載済みのウクライナとか。チェコとか。
…済みません、私の力では対応不能です。
なんせこの文章は,ロシア語すら全く知らない人物が書いているんですよ。
他の言語まで無理に決まってます。



最近のコメント